1.3 Выбор проектного решения для разработки автоматизированного комплекса
При разработке ЭУМК следует определить круг платформ, на которых пособие должно иметь возможность функционировать. Технически платформа определяется, прежде всего, комбинацией типа устройства (электронные книги, планшеты, мобильные телефоны, ноутбуки и нетбуки, персональные компьютеры) и операционной системы (семейство Linux для ПК и мобильных платформ, семейство ОС Microsoft Windows, Apple Macintosh и др.).
Большое влияние на кроссплатформенность (возможность использования продукта на разных платформах) оказывает формат учебного пособия. Разработчики могут выбрать популярный формат документов (doc/x, odc, txt, fb2, pst, pdf и др.), формат авторской среды обучения или вовсе распространять комплекс в виде исполняемого файла и данных. Любой подход имеет свои ограничения, достоинства и недостатки. Многие форматы документов не поддерживают или поддерживают слабо интерактивные элементы. Большинство из них нерасширяемы пользовательскими конструкциями. Программы, скомпилированные под одну операционную систему, часто не могут быть запущенными под другой. Однако существуют программные продукты, позволяющие запускать ряд приложений в чужеродной для них системе. Такими примерами являются Wine, эмулирующий окружение Windows, и Line, эмулирующий окружение семейства ОС Linux.
Наряду с определением формата ЭУМК следует решить вопрос его распространения и развертывания. Важными параметрами, определяющими эффективность электронного комплекса, является скорость его установки и обновления, а также показатель доступности, характеризующий возможность использования пособия с разных рабочих станций посредством локальных и глобальных сетей [мой, 11 апр].
Вопрос автоматизации процесса создания электронных пособий может быть решен двумя путями: через приобретение или разработку визуальной среды редактирования учебных пособий или разработку компилятора, преобразующего текст на исходном языке разметки в полноценный электронный продукт. При этом, чем ниже требования, предъявляемые к редактору материала, чем богаче исходный язык и функциональнее итоговый результат, тем больше проявляется эффект от автоматизации.
Требование переносимости и доступности материалов через Интернет приводит многих авторов к решению использовать связку HTML/CSS/javascript в качестве выходного результата. В таком виде руководство можно загрузить на любой сервер и опубликовать на него ссылку. Формат HTML воспринимается практически всеми современными мобильными устройствами и операционными системами.
Создание визуальной среды редактирования учебных пособий является весьма трудоемкой задачей. Гораздо более перспективными с точки зрения апробации новых подходов и возможности прототипной разработки являются языки разметки. Помимо чистого языка гипертекстовой разметки, (HTML) для которого существует огромное количество разнообразных редакторов, мы рассмотрели в качестве альтернатив TeX, XML и Markdown.
Главным достоинством использования чистого HTML является широкий спектр инструментария для работы с ним. Между тем, получаемый на выходе код часто не переносим между двумя крупными редакторами, а ручная правка тегов довольна утомительна. Новые интерактивные элементы создаются с помощью языка сценариев. Их изменение или удаление влечет за собой трудоемкую работу с множеством правок по всему содержимому пособия.
В этом случае имеет смысл инкапсулировать сложность встраиваемых компонентов в реализацию отдельных языковых конструкций разметки. Тогда реализация компонентов может меняться (например, визуализация данных будет представлена интерактивной диаграммой вместо графика) независимо от изменения содержимого пособия. Текст на используемом языке разметки в процессе компиляции преобразуется в формат HTML. Таким образом, автор имеет возможность в любой момент изменить алгоритм отображения конструкций входного языка на конструкции целевого. Например, информационный блок может быть представлен сворачиваемой полоской с заголовком, отдельным контейнером с фоном или заметкой на полях пособия. Итоговое представление может меняться без необходимости править текст самого учебника.
TeX представляет собой систему компьютерной верстки, позволяющую с точностью до пикселя управлять видом документа, предназначенного для печати или электронной публикации. Язык имеет богатую систему макрокоманд, позволяющую расширять базовую функциональность, но итоговый результат все равно ограничен возможностями, заложенными в основание TeX. Формат HTML отражает, прежде всего, семантику публикаций и слабо подходит для точного позиционирования всех графических и текстовых элементов. Поэтому в свободном доступе отсутствуют реализации конвертеров из TeX в HTML. Кроме того, TeX изначально ориентирован на печатный результат, что не удовлетворяет требованиям интерактивности ЭУМК.
XML представляет собой расширяемый язык разметки со строгим синтаксисом. Используется в качестве универсального текстового формата хранения и передачи данных. XML поддерживает иерархические цепочки узлов и основан на системе парных меток (тегов), задающих тип узла и могущих содержать дочерние элементы, и атрибутов, являющимися ассоциативными свойствами конкретных узлов. Основной недостаток XML — \это громоздкость. Несмотря на то, что язык был ориентирован на чтение прежде всего человеком, документы в данном формате воспринимаются с трудом.
Анализ альтернативных языков разметки показал, что критериям легкости написания, читабельности и отображения в HTML соответствует разметка Markdown [markdown]. Markdown представляет собой простой язык разметки, создававшийся с целями обеспечения максимальной читаемости кода написанных на нем документов и возможности его публикации без какой-либо конвертации.
Многие из приемов форматирования пришли в Markdown из практики ведения электронной переписки, например цитирование в форме «> текст» или выделение значимых слов через обрамление их символом звездочки («*выделенная часть*»). Поддерживаются такие элементы форматирования, как заголовки, абзацы, списки, ссылки, изображения, цитаты, встроенные фрагменты кода и ряд других.
Современные руководства не обходится без навигации по содержанию, таблиц, списков определений терминов, сносок и аббревиатур. Эту функцио-нальность поддерживает реализация PHP Markdown Extra [mkdownextra], написанная на популярном языке PHP. Помимо прочего, Markdown Extra поддерживает ссылки на заголовки в рамках одного документа, использование вставок HTML-кода и экранирование служебных символов.
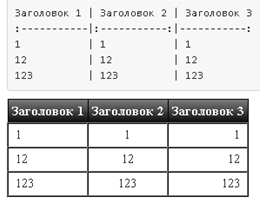
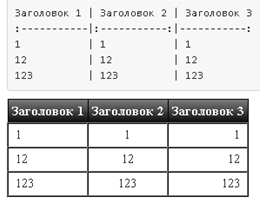
Что весьма важно, использование таблиц не сопряжено с дополнитель-ными усилиями со стороны разработчика. В базовые возможности форматирования входит также выравнивание текста в столбцах. Пример таблицы в виде разметки Markdown и отображения элемента в браузере можно увидеть на рисунке 1.2.

Рисунок 1.2 — Демонстрация использования таблиц в PHP Markdown Extra
Примечание — Источник: собственная разработка
Помимо исправления некоторых недочетов PHP Markdown Extra (невозможность использования переводов строк в списках и др.), имеет смысл добавить ряд новых элементов, таких как:
1) информационные метки и блоки;
2) презентации;
3) тесты.
Анализируя варианты автоматизации контроля над усвояемостью материала, стоит обратить внимание на то, что разработка системы тестирования, удовлетворяющей всем нуждам университета, может производиться с использованием тех же инструментов, что и для генерации ЭУМК.
Применяемые на практике интерактивные системы тестирования имеют клиент-серверную архитектуру. Оперативная развертка таких приложений может быть произведена в конкретной учебной лаборатории или в рамках локальной вычислительной сети всего учреждения.
Использование языка сценариев в качестве основного средства разработки позволяет выполнять правки кода без участия процесса компилирования, оперативно исправлять ошибки, повышать функциональность продукта сравнительно небольшими силами студенческих коллективов или работников информационного отдела.
В соответствии с ключевыми принципами организации информационных систем следует сконцентрировать потоки данных в одном месте — в централизованной реляционной базе данных. Чтобы иметь возможность интегрировать все части электронного учебно-методического обеспечения в связанный комплекс, необходимо использовать один и тот же набор технологий.
В настоящее время браузеры (программы для навигации по всемирной паутине) представляют собой весьма сложные программные системы, обладающие такими чертами как многопоточность, поддержка всех видов мультимедиа, разделение разметки документа от стилей для его отображения, встроенный и функционально богатый язык сценариев, средства асинхронных запросов к серверу. Указанные черты позволили многим компаниям отказаться от выпуска настольных приложений и полностью перейти на работу в Web.
Таким образом, видится целесообразным использование web-сервера Apache и языка сценариев PHP в качестве серверной стороны системы проверки знаний и браузера в качестве клиентской платформы. Для организации безопасности и прозрачности процесса прохождения тестирования возможно создание дополнительного модуля с использованием компилируемого языка программирования. Модуль предоставит возможности удаленного мониторинга за происходящим на рабочей машине, а также фиксации запуска любых запрещенных приложений. Данная мера позволит с одной стороны, проводить открытые контрольные работы с применением учебных программ, а с другой —реализовать классический вариант строгого закрытого тестирования.
Концентрация информации о результатах выполнения проверочных работ в единой базе данных позволит генерировать произвольные статистические отчеты и вносить корректировки в учебный процесс или тесты в зависимости от итогов оперативного анализа.
Аналогичным образом организуется и процесс дистанционной коммуникации между участниками локальной сети. На рисунке А.1 изображена диаграмма вариантов использования проектируемого программного обеспечения. Ключевыми вариантами использования являются:
- помощь одного члена группы другому во время учебного процесса без физического перемещения по аудитории или между аудиториями;
- демонстрация другим членам группы метода решения конкретной проблемы;
- размещения на сервере анонсов запроса о помощи с последующим присоединением опытного оператора;
- совместное редактирование документов, мозговой штурм по принципу работы сервисов коллективного редактирования кода в реальном времени, таких как Collabedit [15];
- использование ПО, имеющегося в ограниченном количестве на уда-ленных машинах;
- трансляция текстов контрольных работ одновременно на все компьютеры студентов (без возможности копирования текста или файла);
- «ленивое» наблюдение за рядом рабочих станций во время проведения олимпиад или демонстраций учебного процесса (уменьшенные изображения удаленных рабочих столов с возможностью переключения на конкретный);
- осуществление пассивной связи между корпусами и аудиториями (установление активного соединения по запросу);
- показ презентаций всем членам группы без необходимости использо-вания графического проектора;
- коммуникация между членами группами и преподавателями без нарушения хода учебного процесса, включая удаленный показ работ;
- реализация технической поддержки по сети Интернет.
С точки зрения пользователя можно выделить три основных участника удаленного взаимодействия: клиент, сервер и сервер анонсов.
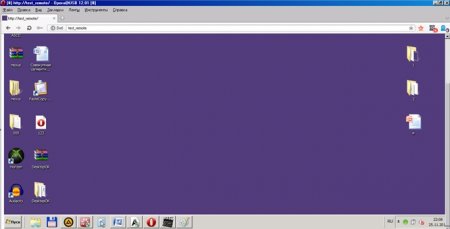
В качестве клиента выступает браузер, которому сервер в ответ на команду «Получить проигрыватель» отдает HTML/javascript приложение, представляющее собой проигрыватель с необходимым набором функций для начала просмотра демонстрации, входа в режим паузы, вывода полезной информации и отображения меню настроек. Если клиент подключился в роли оператора, то его действия с клавиатурой и мышью будут транслироваться в команды и направляться серверу. На рисунке 1.3 проиллюстрирован предполагаемый вид удаленного рабочего стола в браузере.
Рисунок 1.3 — Внешний вид прототипа приложения в браузере
Примечание — Источник: собственная разработка
Сервер представляет собой запущенное на целевом компьютере прило-жение удаленного доcтупа. Программа работает в асинхронном многопоточном режиме, принимает поступающие соединения и выполняет цепочки команд с аргументами от клиентов. В число таких входит и запрос на получение разницы кадров или всего кадра. Если сервер запущен в режиме GUI, то пользователю доступен графический интерфейс, позволяющий в реальном времени управлять настройками демонстрации, режимом доступа, остановкой и возобновлением работы.
Сервер анонсов — PHP приложение на отдельной машине с доступом к базе данных, заведующее поступающими запросами на получение списка ак-тивных вещаний и публикацию анонсов новых и действующих каналов презентаций. Как только какой-нибудь пользователь сети начинает трансляцию рабочего стола, на сервер анонсов приходит HTTP-запрос опубликовать информацию о новом канале. Если информация об участнике с таким IP-адресом уже присутствует в базе данных, то она обновляется, иначе добавляется. Неактивные в течение пяти минут трансляции удаляются из базы данных анонсов.
Каждая запись сервера анонсов содержит информацию об IP адресе и порте источника, названии канала вещания, дате последнего обновления, времени начала вещания, разрешении удаленного экрана и частоте кадров передачи.
Клиенты запрашивают у сервера анонсов актуальный список анонсов. Пользователь выбирает нужную ссылку и таким образом переходит к требуемой презентации. Администратор сервера анонсов может удалять или блокировать конкретные публикации, если они нарушают установленные правила.
При разработке технического задания для системы удаленного доступа следует обратить внимание на следующие вопросы:
1) Ширина канала, достаточная для полноценного функционирования программного обеспечения: предоставления гарантированной частоты кадров (FPS) и качества картинки требуемому количеству клиентов. Поскольку наиболее распространенной технологией, используемой при построении локальных сетей, до сих пор остается Ethernet, то является разумным предположение о минимальной пропускной способности в 100 Мбит/с (Fast Ethernet).
2) Пинг как время, необходимое на посылку краткого запроса серверу и получения ответа. Обычно не актуален для локальной сети, где значение может колебаться около 14 мс, но играет большую роль при осуществлении связи через Интернет, так как напрямую определяет параметр задержки (latency) между манипуляциями оператора в браузере и их воспроизведением на целевой машине, а также является ограничителем максимального количества кадров в секунду. Например, пинг в 250 мс не позволяет организовать презентацию с частотой кадров, превышающей 4.
3) Разрешение экрана. Целесообразно уменьшать разрешение экрана до среднего значения перед началом организации презентации. В противном случае возникает ощутимая разница между размерами картинки на стороне клиента и сервера. Нивелировать эту разницу можно осуществляя автоматическое масштабирование на стороне клиента (повышаются требования к процессору клиента и существенный объем трафика является паразитным) или применять такое же масштабирование на стороне сервера (возрастает нагрузка на процессор сервера и потребляемые объемы оперативной памяти, поскольку клиенты могут иметь разные разрешения, для каждого из которых необходимо хранить кэшированную картинки).
4) Наличие белого IP адреса у сервера. Поскольку взаимодействие между клиентом и сервером целиком однонаправленное (от клиента к серверу), то для осуществления запросов необходимо обращаться к конкретному адресу, видимому в глобальной сети, которого может не быть, если сервер находится за NAT, то есть разделяет один IP адрес с множеством других клиентов провайдера или сотрудников компании. В локальной сети таких проблем не возникает.
5) Требования к поддержке технологий со стороны клиента. Базовым требованием является поддержка Canvas (холста) — средства отображения 2D графики в браузере. ThinVNC добавляет в перечень WebSockets — технологию, позволяющую работать с сокетами напрямую из javascript. С веб-сокетами связан ряд соображений безопасности, например, вредоносный скрипт может устроить атаку на отказ в обслуживании на любой ресурс, создав множество открытых соединений к нему [моя13]. Помимо прочего возможно проведение сканирования портов, работа сетей ботов и иная разрушительная деятельность. Некоторые пользователи отключают в своих браузерах поддержку WebSockets. Сама поддержка появилась в Firefox, начиная с версии 23, в Google Chrome — начиная с версии 29 и в Opera, начиная с версии 17 (после перехода на движок WebKit) [моя14?].
В предлагаемом проекте использование веб-сокетов не предусмотрено, что имеет как свои плюсы, так и минусы. Плюсы — это поддержка старых браузеров и формирование изображения исключительно средствами браузера (загрузка по протоколу HTTP), в то время как работа с сокетами — это работа с двоичными данными, ручной разбор и проверка правильности ответов с последующей попиксельной отрисовкой.
6) Частота кадров или количество отображаемых кадров в секунду. Многие программы, позволяющие производить запись видео с рабочего стола, такие как ScreenToExe [моя14], предлагают на выбор 2, 4 и 8 кадров в секунду, UVScreenCamera — 10. Это связано с тем, что рост количества кадров приводит к пропорциональному увеличению трафика при пересылке видео или отдельных снимков по сети. Рациональным является ориентирование на 4 кадра в секунду для массовой обучающей презентации и 8 кадров в секунду — для демонстрации, приятной для просмотра.
7) Частота процессора на клиентских рабочих станциях и используемый в браузере движок javascript. Практически все современные движки javascript не являются интерпретаторами в классическом смысле этого слова, а используют компиляцию времени исполнения, при которой код виртуальной машины транслируется в код для целевого процессора. Чтобы определить возможности средней машины клиента, нужно провести тесты на скорость отрисовки и масштабирования, в том числе отрисовке по небольшим частям, что особенно актуально для протоколов, работающих с кадрами.
8) Протокол передачи удаленного изображения. Наиболее простой реализацией является передача единственного кадра всего рабочего стола при каждом запросе клиента и отрисовка его «как есть» или с масштабированием в браузере. Однако такое простое решение не подходит не только для современных скоростей доступа к Интернету в Республике Беларусь, но и в рамках локальной сети ведет к резкому забиванию канала. Более быстрым, и в то же время не представляющим значительной сложности в реализации, является подход, основанным на хранении отдельной сессии для каждого клиента, в том числе последнего состояния изображения на клиенте. Тогда в ответ на очередной запрос сервер отдает только список изменившихся блоков (например, размерами по 32х32 пикселя) относительно предыдущего зафиксированного состояния, что в среднем случае приводит к ускорению отрисовки на стороне пользователя и резкому снижению объема передаваемых данных.
9) Разделение буфера обмена между клиентом и сервером. Реализация данной функции вызывает определенные затруднения в связи с тем, что скриптовый движок javascript не имеет доступа к буферу обмена (это позволило бы ряду сайтов воровать данные, отправляемый в буфер). Однако имеются обходные пути решения вопроса, основанные на использовании встраиваемого Flash-объекта. Если Flash запрещен в настройках браузера, функция работать не будет.
10) Шифрование. В современной локальной сети с использованием коммуникаторов вместо концентраторов пассивный анализ трафика (sniffing) практически невозможен. При работе в сети Интернет можно использовать протокол HTTPS, который поддерживается всеми современными браузерами.
Таким образом, весь учебный процесс должен соответствовать техниче-ским, технологическим и эргономическим требованиям своего времени. В эпоху интенсивного развития ЭВМ и локальных вычислительных сетей наблюдается перенос центра тяжести с традиционного методического обеспечения на электронное, основанное на интенсивном использовании графики, мультимедиа приложений, компьютерной проверки знаний, централизованном хранении информации и использовании сетевых возможностей для организации внутригрупповой коммуникации.
В то время, как рынок готовых компьютерных средств обучения растет и развивается, сложность разработки и поддержки электронных учебных пособий не сведена к необходимому минимуму. Высокая цена приложений, привязка к внешним web-сервисам и требования профессиональной компетенции конечных пользователей в технической сфере являются сдерживающими факторами для реализации программ повышения педагогического и информационного потенциалов организации.
Опираясь на то, что современный браузер является полнофункциональ-ной клиентской платформой, доступной на подавляющем числе устройств и операционных систем, а также на экономическую эффективность разработки и поддержки серверных приложений с помощью языков сценариев, предлагается реализация генератора электронных пособий, системы тестирования и системы удаленного доступа с использованием одной и той же связки технологий и, по возможности, централизованной базой данных.
Такое решение позволит максимально полно удовлетворить нужды университета, при этом сохранив пространство для дальнейшего развития, интеграции с другими сервисами и локального администрирования всех имеющихся ресурсов.
При разработке ЭУМК следует определить круг платформ, на которых пособие должно иметь возможность функционировать. Технически платформа определяется, прежде всего, комбинацией типа устройства (электронные книги, планшеты, мобильные телефоны, ноутбуки и нетбуки, персональные компьютеры) и операционной системы (семейство Linux для ПК и мобильных платформ, семейство ОС Microsoft Windows, Apple Macintosh и др.).
Большое влияние на кроссплатформенность (возможность использования продукта на разных платформах) оказывает формат учебного пособия. Разработчики могут выбрать популярный формат документов (doc/x, odc, txt, fb2, pst, pdf и др.), формат авторской среды обучения или вовсе распространять комплекс в виде исполняемого файла и данных. Любой подход имеет свои ограничения, достоинства и недостатки. Многие форматы документов не поддерживают или поддерживают слабо интерактивные элементы. Большинство из них нерасширяемы пользовательскими конструкциями. Программы, скомпилированные под одну операционную систему, часто не могут быть запущенными под другой. Однако существуют программные продукты, позволяющие запускать ряд приложений в чужеродной для них системе. Такими примерами являются Wine, эмулирующий окружение Windows, и Line, эмулирующий окружение семейства ОС Linux.
Наряду с определением формата ЭУМК следует решить вопрос его распространения и развертывания. Важными параметрами, определяющими эффективность электронного комплекса, является скорость его установки и обновления, а также показатель доступности, характеризующий возможность использования пособия с разных рабочих станций посредством локальных и глобальных сетей [мой, 11 апр].
Вопрос автоматизации процесса создания электронных пособий может быть решен двумя путями: через приобретение или разработку визуальной среды редактирования учебных пособий или разработку компилятора, преобразующего текст на исходном языке разметки в полноценный электронный продукт. При этом, чем ниже требования, предъявляемые к редактору материала, чем богаче исходный язык и функциональнее итоговый результат, тем больше проявляется эффект от автоматизации.
Требование переносимости и доступности материалов через Интернет приводит многих авторов к решению использовать связку HTML/CSS/javascript в качестве выходного результата. В таком виде руководство можно загрузить на любой сервер и опубликовать на него ссылку. Формат HTML воспринимается практически всеми современными мобильными устройствами и операционными системами.
Создание визуальной среды редактирования учебных пособий является весьма трудоемкой задачей. Гораздо более перспективными с точки зрения апробации новых подходов и возможности прототипной разработки являются языки разметки. Помимо чистого языка гипертекстовой разметки, (HTML) для которого существует огромное количество разнообразных редакторов, мы рассмотрели в качестве альтернатив TeX, XML и Markdown.
Главным достоинством использования чистого HTML является широкий спектр инструментария для работы с ним. Между тем, получаемый на выходе код часто не переносим между двумя крупными редакторами, а ручная правка тегов довольна утомительна. Новые интерактивные элементы создаются с помощью языка сценариев. Их изменение или удаление влечет за собой трудоемкую работу с множеством правок по всему содержимому пособия.
В этом случае имеет смысл инкапсулировать сложность встраиваемых компонентов в реализацию отдельных языковых конструкций разметки. Тогда реализация компонентов может меняться (например, визуализация данных будет представлена интерактивной диаграммой вместо графика) независимо от изменения содержимого пособия. Текст на используемом языке разметки в процессе компиляции преобразуется в формат HTML. Таким образом, автор имеет возможность в любой момент изменить алгоритм отображения конструкций входного языка на конструкции целевого. Например, информационный блок может быть представлен сворачиваемой полоской с заголовком, отдельным контейнером с фоном или заметкой на полях пособия. Итоговое представление может меняться без необходимости править текст самого учебника.
TeX представляет собой систему компьютерной верстки, позволяющую с точностью до пикселя управлять видом документа, предназначенного для печати или электронной публикации. Язык имеет богатую систему макрокоманд, позволяющую расширять базовую функциональность, но итоговый результат все равно ограничен возможностями, заложенными в основание TeX. Формат HTML отражает, прежде всего, семантику публикаций и слабо подходит для точного позиционирования всех графических и текстовых элементов. Поэтому в свободном доступе отсутствуют реализации конвертеров из TeX в HTML. Кроме того, TeX изначально ориентирован на печатный результат, что не удовлетворяет требованиям интерактивности ЭУМК.
XML представляет собой расширяемый язык разметки со строгим синтаксисом. Используется в качестве универсального текстового формата хранения и передачи данных. XML поддерживает иерархические цепочки узлов и основан на системе парных меток (тегов), задающих тип узла и могущих содержать дочерние элементы, и атрибутов, являющимися ассоциативными свойствами конкретных узлов. Основной недостаток XML — \это громоздкость. Несмотря на то, что язык был ориентирован на чтение прежде всего человеком, документы в данном формате воспринимаются с трудом.
Анализ альтернативных языков разметки показал, что критериям легкости написания, читабельности и отображения в HTML соответствует разметка Markdown [markdown]. Markdown представляет собой простой язык разметки, создававшийся с целями обеспечения максимальной читаемости кода написанных на нем документов и возможности его публикации без какой-либо конвертации.
Многие из приемов форматирования пришли в Markdown из практики ведения электронной переписки, например цитирование в форме «> текст» или выделение значимых слов через обрамление их символом звездочки («*выделенная часть*»). Поддерживаются такие элементы форматирования, как заголовки, абзацы, списки, ссылки, изображения, цитаты, встроенные фрагменты кода и ряд других.
Современные руководства не обходится без навигации по содержанию, таблиц, списков определений терминов, сносок и аббревиатур. Эту функцио-нальность поддерживает реализация PHP Markdown Extra [mkdownextra], написанная на популярном языке PHP. Помимо прочего, Markdown Extra поддерживает ссылки на заголовки в рамках одного документа, использование вставок HTML-кода и экранирование служебных символов.
Что весьма важно, использование таблиц не сопряжено с дополнитель-ными усилиями со стороны разработчика. В базовые возможности форматирования входит также выравнивание текста в столбцах. Пример таблицы в виде разметки Markdown и отображения элемента в браузере можно увидеть на рисунке 1.2.

Рисунок 1.2 — Демонстрация использования таблиц в PHP Markdown Extra
Примечание — Источник: собственная разработка
Помимо исправления некоторых недочетов PHP Markdown Extra (невозможность использования переводов строк в списках и др.), имеет смысл добавить ряд новых элементов, таких как:
1) информационные метки и блоки;
2) презентации;
3) тесты.
Анализируя варианты автоматизации контроля над усвояемостью материала, стоит обратить внимание на то, что разработка системы тестирования, удовлетворяющей всем нуждам университета, может производиться с использованием тех же инструментов, что и для генерации ЭУМК.
Применяемые на практике интерактивные системы тестирования имеют клиент-серверную архитектуру. Оперативная развертка таких приложений может быть произведена в конкретной учебной лаборатории или в рамках локальной вычислительной сети всего учреждения.
Использование языка сценариев в качестве основного средства разработки позволяет выполнять правки кода без участия процесса компилирования, оперативно исправлять ошибки, повышать функциональность продукта сравнительно небольшими силами студенческих коллективов или работников информационного отдела.
В соответствии с ключевыми принципами организации информационных систем следует сконцентрировать потоки данных в одном месте — в централизованной реляционной базе данных. Чтобы иметь возможность интегрировать все части электронного учебно-методического обеспечения в связанный комплекс, необходимо использовать один и тот же набор технологий.
В настоящее время браузеры (программы для навигации по всемирной паутине) представляют собой весьма сложные программные системы, обладающие такими чертами как многопоточность, поддержка всех видов мультимедиа, разделение разметки документа от стилей для его отображения, встроенный и функционально богатый язык сценариев, средства асинхронных запросов к серверу. Указанные черты позволили многим компаниям отказаться от выпуска настольных приложений и полностью перейти на работу в Web.
Таким образом, видится целесообразным использование web-сервера Apache и языка сценариев PHP в качестве серверной стороны системы проверки знаний и браузера в качестве клиентской платформы. Для организации безопасности и прозрачности процесса прохождения тестирования возможно создание дополнительного модуля с использованием компилируемого языка программирования. Модуль предоставит возможности удаленного мониторинга за происходящим на рабочей машине, а также фиксации запуска любых запрещенных приложений. Данная мера позволит с одной стороны, проводить открытые контрольные работы с применением учебных программ, а с другой —реализовать классический вариант строгого закрытого тестирования.
Концентрация информации о результатах выполнения проверочных работ в единой базе данных позволит генерировать произвольные статистические отчеты и вносить корректировки в учебный процесс или тесты в зависимости от итогов оперативного анализа.
Аналогичным образом организуется и процесс дистанционной коммуникации между участниками локальной сети. На рисунке А.1 изображена диаграмма вариантов использования проектируемого программного обеспечения. Ключевыми вариантами использования являются:
- помощь одного члена группы другому во время учебного процесса без физического перемещения по аудитории или между аудиториями;
- демонстрация другим членам группы метода решения конкретной проблемы;
- размещения на сервере анонсов запроса о помощи с последующим присоединением опытного оператора;
- совместное редактирование документов, мозговой штурм по принципу работы сервисов коллективного редактирования кода в реальном времени, таких как Collabedit [15];
- использование ПО, имеющегося в ограниченном количестве на уда-ленных машинах;
- трансляция текстов контрольных работ одновременно на все компьютеры студентов (без возможности копирования текста или файла);
- «ленивое» наблюдение за рядом рабочих станций во время проведения олимпиад или демонстраций учебного процесса (уменьшенные изображения удаленных рабочих столов с возможностью переключения на конкретный);
- осуществление пассивной связи между корпусами и аудиториями (установление активного соединения по запросу);
- показ презентаций всем членам группы без необходимости использо-вания графического проектора;
- коммуникация между членами группами и преподавателями без нарушения хода учебного процесса, включая удаленный показ работ;
- реализация технической поддержки по сети Интернет.
С точки зрения пользователя можно выделить три основных участника удаленного взаимодействия: клиент, сервер и сервер анонсов.
В качестве клиента выступает браузер, которому сервер в ответ на команду «Получить проигрыватель» отдает HTML/javascript приложение, представляющее собой проигрыватель с необходимым набором функций для начала просмотра демонстрации, входа в режим паузы, вывода полезной информации и отображения меню настроек. Если клиент подключился в роли оператора, то его действия с клавиатурой и мышью будут транслироваться в команды и направляться серверу. На рисунке 1.3 проиллюстрирован предполагаемый вид удаленного рабочего стола в браузере.
Рисунок 1.3 — Внешний вид прототипа приложения в браузере
Примечание — Источник: собственная разработка
Сервер представляет собой запущенное на целевом компьютере прило-жение удаленного доcтупа. Программа работает в асинхронном многопоточном режиме, принимает поступающие соединения и выполняет цепочки команд с аргументами от клиентов. В число таких входит и запрос на получение разницы кадров или всего кадра. Если сервер запущен в режиме GUI, то пользователю доступен графический интерфейс, позволяющий в реальном времени управлять настройками демонстрации, режимом доступа, остановкой и возобновлением работы.
Сервер анонсов — PHP приложение на отдельной машине с доступом к базе данных, заведующее поступающими запросами на получение списка ак-тивных вещаний и публикацию анонсов новых и действующих каналов презентаций. Как только какой-нибудь пользователь сети начинает трансляцию рабочего стола, на сервер анонсов приходит HTTP-запрос опубликовать информацию о новом канале. Если информация об участнике с таким IP-адресом уже присутствует в базе данных, то она обновляется, иначе добавляется. Неактивные в течение пяти минут трансляции удаляются из базы данных анонсов.
Каждая запись сервера анонсов содержит информацию об IP адресе и порте источника, названии канала вещания, дате последнего обновления, времени начала вещания, разрешении удаленного экрана и частоте кадров передачи.
Клиенты запрашивают у сервера анонсов актуальный список анонсов. Пользователь выбирает нужную ссылку и таким образом переходит к требуемой презентации. Администратор сервера анонсов может удалять или блокировать конкретные публикации, если они нарушают установленные правила.
При разработке технического задания для системы удаленного доступа следует обратить внимание на следующие вопросы:
1) Ширина канала, достаточная для полноценного функционирования программного обеспечения: предоставления гарантированной частоты кадров (FPS) и качества картинки требуемому количеству клиентов. Поскольку наиболее распространенной технологией, используемой при построении локальных сетей, до сих пор остается Ethernet, то является разумным предположение о минимальной пропускной способности в 100 Мбит/с (Fast Ethernet).
2) Пинг как время, необходимое на посылку краткого запроса серверу и получения ответа. Обычно не актуален для локальной сети, где значение может колебаться около 14 мс, но играет большую роль при осуществлении связи через Интернет, так как напрямую определяет параметр задержки (latency) между манипуляциями оператора в браузере и их воспроизведением на целевой машине, а также является ограничителем максимального количества кадров в секунду. Например, пинг в 250 мс не позволяет организовать презентацию с частотой кадров, превышающей 4.
3) Разрешение экрана. Целесообразно уменьшать разрешение экрана до среднего значения перед началом организации презентации. В противном случае возникает ощутимая разница между размерами картинки на стороне клиента и сервера. Нивелировать эту разницу можно осуществляя автоматическое масштабирование на стороне клиента (повышаются требования к процессору клиента и существенный объем трафика является паразитным) или применять такое же масштабирование на стороне сервера (возрастает нагрузка на процессор сервера и потребляемые объемы оперативной памяти, поскольку клиенты могут иметь разные разрешения, для каждого из которых необходимо хранить кэшированную картинки).
4) Наличие белого IP адреса у сервера. Поскольку взаимодействие между клиентом и сервером целиком однонаправленное (от клиента к серверу), то для осуществления запросов необходимо обращаться к конкретному адресу, видимому в глобальной сети, которого может не быть, если сервер находится за NAT, то есть разделяет один IP адрес с множеством других клиентов провайдера или сотрудников компании. В локальной сети таких проблем не возникает.
5) Требования к поддержке технологий со стороны клиента. Базовым требованием является поддержка Canvas (холста) — средства отображения 2D графики в браузере. ThinVNC добавляет в перечень WebSockets — технологию, позволяющую работать с сокетами напрямую из javascript. С веб-сокетами связан ряд соображений безопасности, например, вредоносный скрипт может устроить атаку на отказ в обслуживании на любой ресурс, создав множество открытых соединений к нему [моя13]. Помимо прочего возможно проведение сканирования портов, работа сетей ботов и иная разрушительная деятельность. Некоторые пользователи отключают в своих браузерах поддержку WebSockets. Сама поддержка появилась в Firefox, начиная с версии 23, в Google Chrome — начиная с версии 29 и в Opera, начиная с версии 17 (после перехода на движок WebKit) [моя14?].
В предлагаемом проекте использование веб-сокетов не предусмотрено, что имеет как свои плюсы, так и минусы. Плюсы — это поддержка старых браузеров и формирование изображения исключительно средствами браузера (загрузка по протоколу HTTP), в то время как работа с сокетами — это работа с двоичными данными, ручной разбор и проверка правильности ответов с последующей попиксельной отрисовкой.
6) Частота кадров или количество отображаемых кадров в секунду. Многие программы, позволяющие производить запись видео с рабочего стола, такие как ScreenToExe [моя14], предлагают на выбор 2, 4 и 8 кадров в секунду, UVScreenCamera — 10. Это связано с тем, что рост количества кадров приводит к пропорциональному увеличению трафика при пересылке видео или отдельных снимков по сети. Рациональным является ориентирование на 4 кадра в секунду для массовой обучающей презентации и 8 кадров в секунду — для демонстрации, приятной для просмотра.
7) Частота процессора на клиентских рабочих станциях и используемый в браузере движок javascript. Практически все современные движки javascript не являются интерпретаторами в классическом смысле этого слова, а используют компиляцию времени исполнения, при которой код виртуальной машины транслируется в код для целевого процессора. Чтобы определить возможности средней машины клиента, нужно провести тесты на скорость отрисовки и масштабирования, в том числе отрисовке по небольшим частям, что особенно актуально для протоколов, работающих с кадрами.
8) Протокол передачи удаленного изображения. Наиболее простой реализацией является передача единственного кадра всего рабочего стола при каждом запросе клиента и отрисовка его «как есть» или с масштабированием в браузере. Однако такое простое решение не подходит не только для современных скоростей доступа к Интернету в Республике Беларусь, но и в рамках локальной сети ведет к резкому забиванию канала. Более быстрым, и в то же время не представляющим значительной сложности в реализации, является подход, основанным на хранении отдельной сессии для каждого клиента, в том числе последнего состояния изображения на клиенте. Тогда в ответ на очередной запрос сервер отдает только список изменившихся блоков (например, размерами по 32х32 пикселя) относительно предыдущего зафиксированного состояния, что в среднем случае приводит к ускорению отрисовки на стороне пользователя и резкому снижению объема передаваемых данных.
9) Разделение буфера обмена между клиентом и сервером. Реализация данной функции вызывает определенные затруднения в связи с тем, что скриптовый движок javascript не имеет доступа к буферу обмена (это позволило бы ряду сайтов воровать данные, отправляемый в буфер). Однако имеются обходные пути решения вопроса, основанные на использовании встраиваемого Flash-объекта. Если Flash запрещен в настройках браузера, функция работать не будет.
10) Шифрование. В современной локальной сети с использованием коммуникаторов вместо концентраторов пассивный анализ трафика (sniffing) практически невозможен. При работе в сети Интернет можно использовать протокол HTTPS, который поддерживается всеми современными браузерами.
Таким образом, весь учебный процесс должен соответствовать техниче-ским, технологическим и эргономическим требованиям своего времени. В эпоху интенсивного развития ЭВМ и локальных вычислительных сетей наблюдается перенос центра тяжести с традиционного методического обеспечения на электронное, основанное на интенсивном использовании графики, мультимедиа приложений, компьютерной проверки знаний, централизованном хранении информации и использовании сетевых возможностей для организации внутригрупповой коммуникации.
В то время, как рынок готовых компьютерных средств обучения растет и развивается, сложность разработки и поддержки электронных учебных пособий не сведена к необходимому минимуму. Высокая цена приложений, привязка к внешним web-сервисам и требования профессиональной компетенции конечных пользователей в технической сфере являются сдерживающими факторами для реализации программ повышения педагогического и информационного потенциалов организации.
Опираясь на то, что современный браузер является полнофункциональ-ной клиентской платформой, доступной на подавляющем числе устройств и операционных систем, а также на экономическую эффективность разработки и поддержки серверных приложений с помощью языков сценариев, предлагается реализация генератора электронных пособий, системы тестирования и системы удаленного доступа с использованием одной и той же связки технологий и, по возможности, централизованной базой данных.
Такое решение позволит максимально полно удовлетворить нужды университета, при этом сохранив пространство для дальнейшего развития, интеграции с другими сервисами и локального администрирования всех имеющихся ресурсов.